Polymer: “Desbloqueando el potencial de la plataforma web”

Carlos Estuardo Gómez Rodríguez
Estudiante de Ingeniería en Ciencias y Sistemas - USAC
Palabras Clave:
Aplicaciones web, Polymer, componentes web, Alto rendimiento, #UseThePlatform, experiencia de usuario.
Desarrollar una aplicación web es un reto para cualquier programador. Desde la aspecto visual que tendrá, hasta la experiencia final de los usuarios al navegar por toda la aplicación web. Estos son algunos de los aspectos que como programador nos planteamos antes de aventurarnos en la ardua tarea de codificar y de plasmar todas esas ideas que invaden nuestra mente, y entre todas estas interrogantes surge una de las más enigmáticas y difíciles de responder, ¿Qué herramientas, frameworks, bibliotecas, etc. debería de utilizar para construir mi aplicación web? Dado un mar de posibles respuestas surge una y es acá donde Polymer sale del anonimato y cobra protagonismo. Pero ¿Qué o quién es Polymer?

Imagen 1: Polymer Project Logo Fuente: Polymer Project
“Desbloquee el poder de los componentes web” es la frase con la que Polymer hace su aparición. Polymer no es más que una biblioteca liviana de JavaScript desarrollada por Google de código abierto orientada a la creación de componentes web que son fáciles de crear y que pueden ser reutilizables. El proyecto que dio sus primeros pasos en el 2013 ha avanzado a lo largo de los últimos años evolucionando constantemente siendo la versión 2 la más reciente de esta biblioteca, anunciándose desde ya la versión 3 para este año.
Esta biblioteca bajo el lema “#UseThePlatform” hace propuestas interesantes, afirmando que los usuarios merecen aplicaciones rápidas, fluidas y que puedan acceder desde cualquier lugar con cualquier dispositivo de cualquier tamaño a las aplicaciones y que por otro lado, los desarrolladores merecen una plataforma que facilite: la creación, el mantenimiento, la confiabilidad y el alto rendimiento. Tal como lo define el equipo de Polymer “#UseThePlatform” se trata de promover el uso de la plataforma web para ofrecer las mejores aplicaciones posibles y ayudar a garantizar que los usuarios y desarrolladores web obtengan todo lo que se merecen de la plataforma en el futuro”.
Polymer orienta la creación de aplicaciones web haciendo uso de componentes web. Un componente de Polymer se compone de tres partes: la primera es la visual del componente desarrollada en HTML, la segunda que es el CSS encargado del estilo y la tercera que es la parte de JavaScript que nos permite interactuar tanto con el HTML como con el CSS. Polymer posee una gran comunidad que realiza aportes de conocimiento así como publicación de elementos para que puedan ser utilizados por terceros. De igual forma existen elementos que son creados por el equipo de desarrollo de Polymer. Estos elementos nos permiten agregar funcionalidades increíbles a nuestra aplicación web, siendo fáciles de utilizar.
Google utiliza esta biblioteca en algunos de sus servicios y sitios web, tal es el caso de “Youtube, Google Play Music, Google sites”. Según el sitio oficial de Polymer empresas como “BBVA, Coca Cola, COMCAST” están utilizando esta solución.
Ahora que sabemos que es Polymer, la pregunta a contestar es ¿Por que utilizar Polymer? Esto desencadena un listado de respuestas siendo las principales ventajas y características:
Aplicaciones web desde otra perspectiva. La utilización de componentes web para la creación de aplicaciones web nos facilitará la mantenibilidad de dicha aplicación y permitirá la reutilización de los mismos para otras aplicaciones.
Aplicaciones rápidas. Polymer nos permite desarrollar aplicaciones rápidas de alto rendimiento y brindar experiencias de usuario increíbles.
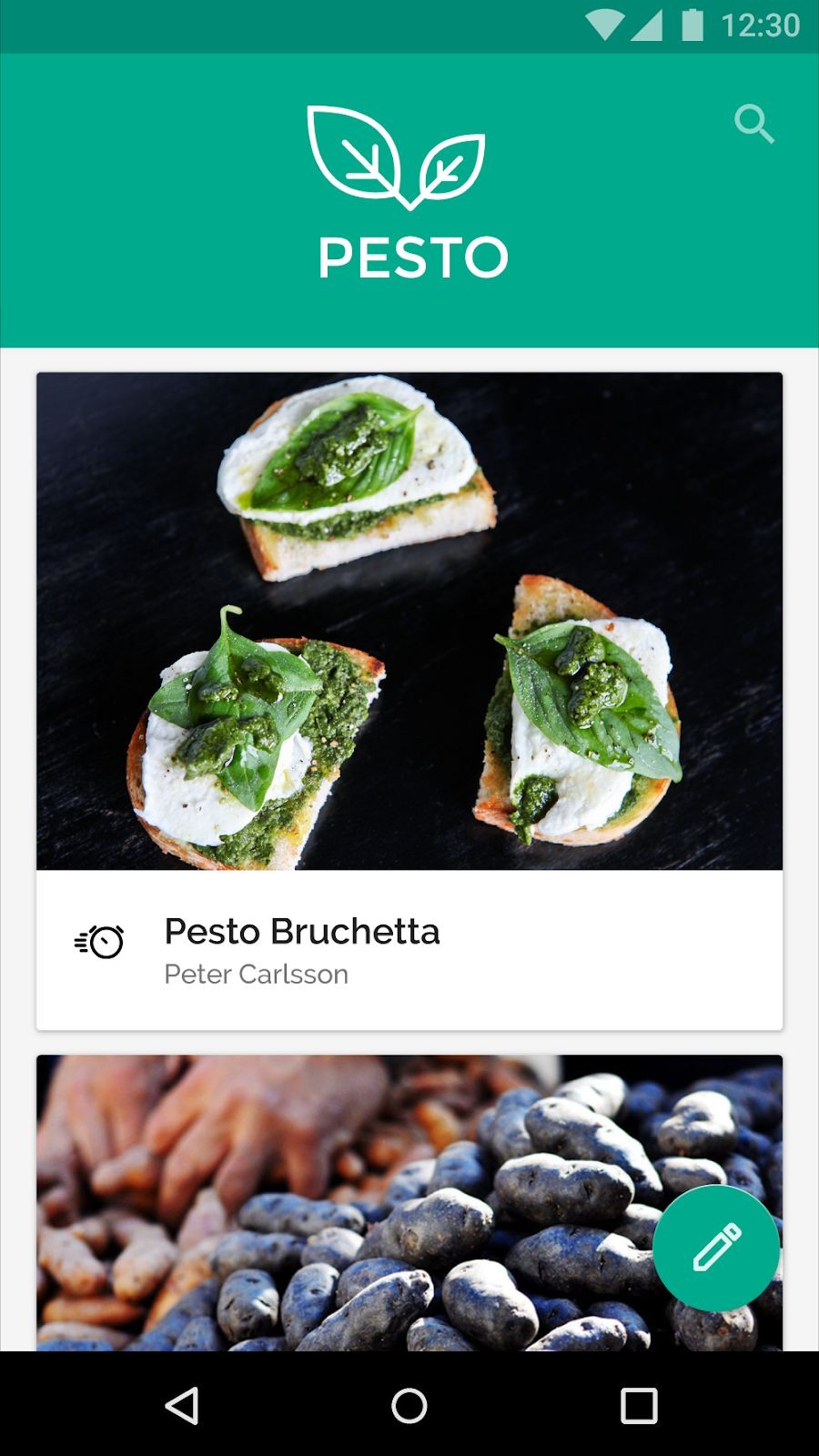
Los elementos de Polymer siguen las líneas de diseño de Material Design. “Material Design es un concepto de diseño creado por Google enfocado a una experiencia unificada para todas las plataformas y tamaños de dispositivos”. Con esto no debemos de preocuparnos por aspectos visuales o gráficos, siempre que sigamos las normas de Material Design se verá impecable.
Utilización de API’s de Google. El poder utilizar todo el potencial del sin fin de API’s que Google proporciona dentro de Polymer es asombroso, sin mencionar que existen algunos componentes web que hacen aún más fácil la utilización de dichas API’s.
Una comunidad numerosa. Los aportes que la comunidad de Polymer hace sumado a eso la documentación que existe por parte de Google, hacen que programar en Polymer sea placentero.
Compatibilidad con los principales navegadores. Google Chrome, Firefox, Opera y Safari se unen a la lista de navegadores que exitosamente ejecutarán Polymer sin ningún problema.
Google un gran aliado. Saber que Google está detrás del desarrollo de todo esto y que aparte de ello lo utiliza para algunas de sus aplicaciones web tales como Youtube, nos conforta y da seguridad para iniciar con esta alternativa.

Imagen 2: Material Design Fuente: Google Apis
Conclusiones
Crear experiencias de usuario impactantes, es uno de los retos a los que se enfrenta un desarrollador de aplicaciones web y que sin duda Polymer se convierte en un aliado valioso para superar dicho reto.
Crear aplicaciones web mantenibles, de acceso universal y alto rendimiento, son factores importantes que todo desarrollador debe tener en mente y cumplirlas a cabalidad.
Referencias
[1] «Polymer Project», Polymer 2.0, 08 marzo 2017. [En línea]. Disponible en: https://bit.ly/3rSizqR. [Último acceso: 14 febrero 2018].
[2] «Polymer Project», Our Mission, 08 marzo 2017. [En línea]. Disponible en: https://bit.ly/3mrZZF2. [Último acceso: 14 febrero 2018].
[3] «Polymer Project», Who’s using Polymer, 07 enero 2018. [En línea]. Disponible en: https://bit.ly/39H2uy1. [Último acceso: 14 febrero 2018].
[4] «Material», Material Design, 01 abril 2015. [En línea]. Disponible en: https://bit.ly/3fLHF8n. [Último acceso: 14 febrero 2018].